
Langkah 1
Sebelum memulai tutorial ini, anda diharapkan untuk men-download 2 gambar tekstur di bawah ini, karena kita akan memadukan model tekstur ini sebagai latar background nantinya. Untuk melakukan hal ini, buka gambar yang pertama dari gambar yang sudah anda download dengan Adobe Photoshop kemudian pilih EDIT >> DEFINE PATTERN di menu.Langkah 2
Create New Document dengan mode transparant berukuran 800 x 400, seperti yang terlihat di bawah ini :
Langkah 3
Buatlah 2 folder di layer pallet dengan nama Text dan Background.
Langkah 4
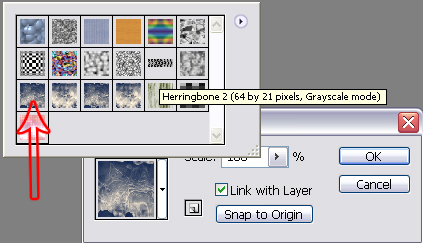
Di dalam folder background tersebut masukkan teksture yang sudah anda buat di Langkah 1, dengan cara pilih LAYER >> NEW FILL LAYER >> PATTERN.
Langkah 5
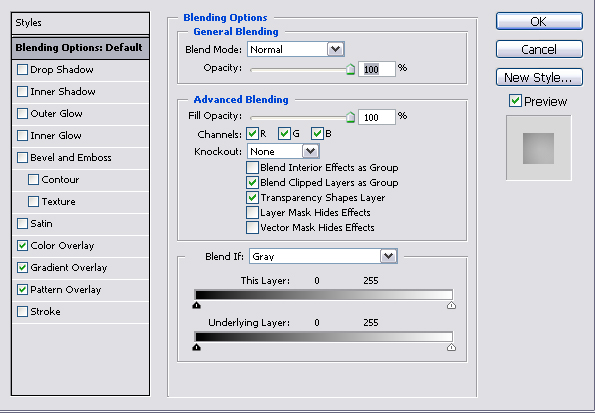
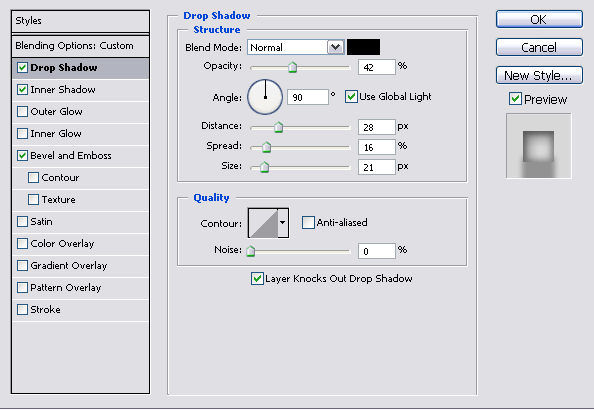
Aktifkan layer styles pallet buat latar dengan cara pilih LAYER >> LAYER STYLE >> BLENDING OPTIONS dalam menu. Kemudian masukkan pengaturan sepertti yang ada di bawah.



Pilih tekstur yang sudah anda pasang di #Langkah 1.

Langkah 6
Sekarang di dalam folder Text. Buatlah sebuah layer baru di dalam folder Text dengan cara pilih LAYER >> NEW >> LAYER di menu dan anda isi layer tersebut dengan "nama anda" atau "nama pacar anda" :). Sebelum itu, anda bisa men-download font di bawah ini kemudian install di komputer anda, agar font/tulisan pada gambar bisa sama dengan tutorial ini.Catatan: Anda bisa menggunakan font apa saja sesuai keinginan, tetapi disarankan memilih font yang memilih ketebalan seperti "Arial". Untuk ukuran tulisan terserah anda.
Langkah 7
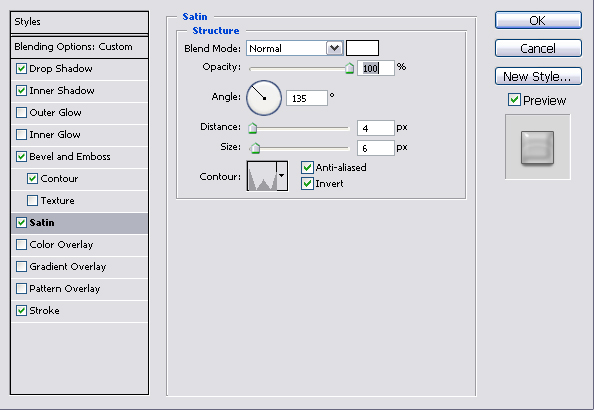
Gandakan atau duplicate layer Text tadi dengan cara pilih LAYER >> DUPLICATE LAYER. Klik kanan pada layer Text paling atas yang sudah anda duplicate kemudian pilih Blending Option dan ikuti pengaturan seperti gambar di bawah ini.






Langkah 8
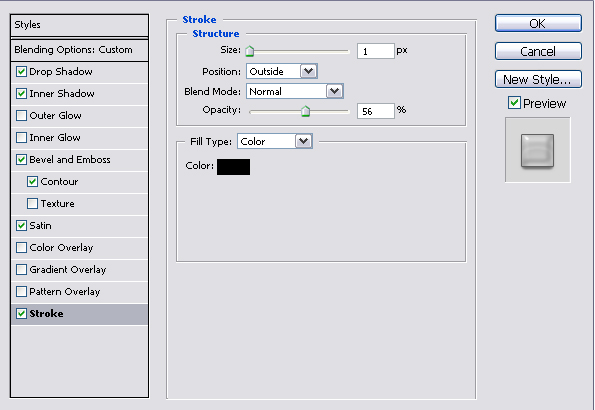
Sekarang klik kanan pada layer Text bagian bawah dan ikuti peraturan seperti gambar di bawah ini.



SELESAI
Apakah hasil anda sama seperti gambar yang ada di bawah ini?
Dongdut via Mediafire
Password :adityasblog
Password :adityasblog





8 Respon Komentar
pertamax saya mencoba photoshop dan berhasil.
terima kasih banyak sob tutorialnya ;) :X
ok..
tungguin tutorial selanjutnya ya :) ..
terima kasih sudah berkunjung /bye
:5:
:k: @Anonymous
makasih tipsnya bro ..salam kenal
@halobro senang bs mmbantu bro.. :14:
Cara bikin patternnya gimana gan ?
trus textnya kapan ditulisnya ?
@Aditya Uju kan dari langkah 6 juga sudah jelas gan.. :g::b:
Tinggalkan Komentar Anda?
1. SPAM atau meninggalkan komentar mengandung unsur SARA
2. Berkata kasar atau kata-kata negatif lainnya
3. Meninggalkan komentar dengan link hidup
4. Komentar tidak berhubungan dengan tema
5. Jika anda ingin berlangganan "komentar" dari artikel ini, pilih link "Subscribe by email" pada bagian bawah form komentar
Emotion lainnya?